Bạn đang tìm kiếm các công cụ thiết kế ứng dụng di động? Tuy nhiên, một vấn đề đau đầu là vì mọi nền tảng đều có ưu và nhược điểm riêng. Vì thế, bài viết này sẽ giới thiệu cho bạn 20 công cụ thiết kế ứng dụng di động hàng đầu năm 2022.
5 công cụ thiết kế ứng dụng di động dành cho UI designer
Sketch

Không nghi ngờ gì nữa, Sketch đã là người bạn tốt nhất của hầu hết các nhà thiết kế phần mềm kể từ lần đầu tiên xuất hiện. Nhiều công cụ thiết kế ứng dụng di động là một trong những phần mềm được sử dụng nhiều nhất trong cộng đồng thiết kế. Năm 2015, nó là Ứng dụng của năm. Và theo khảo sát của Subtraction Design Tools, Sketch là công cụ thiết kế số một cho wireframe và thiết kế UI.
Các nhà thiết kế, đặc biệt là những người chủ yếu làm việc với thiết kế giao diện người dùng yêu thích nó vì nhiều lý do. Trước hết, Sketch rất đơn giản nhưng mạnh mẽ. Không mất nhiều thời gian để hiểu cách thiết kế ứng dụng dành cho thiết bị di động hoạt động. Đồng thời, nó cũng có nhiều tính năng tập trung vào giao diện người dùng như lưới, cài đặt bố cục, kiểu lớp và văn bản…
Bên cạnh đó, nhiều ý kiến cho rằng Sketch là sự kết hợp hoàn hảo giữa Adobe Photoshop và Illustrator vì nó có thể vẽ và chỉnh sửa các vector cũng như làm nhiều thủ thuật liên quan đến thiết kế hình ảnh.
Bạn có thể tạo khung giao diện người dùng của mình và dễ dàng thiết kế cho nhiều thiết bị. Một số ưu điểm khác của Sketch là kích thước nhẹ và gói giá cả phải chăng (chỉ $ 99 cho giấy phép trọn đời, sẽ rẻ hơn khi bạn mua số lượng lớn).
Hơn nữa, vì cộng đồng của nó lớn nên có rất nhiều plugin được tạo ra để các nhà thiết kế có thể tiết kiệm thời gian và công sức dành cho công việc của họ. Tuy nhiên, nó có một số nhược điểm giống như bất kỳ công cụ nào khác. Nhược điểm lớn nhất của Sketch là nó không hỗ trợ tốt các bản xem trước theo thời gian thực trên các thiết bị Android. Tuy nhiên, bạn có thể sửa lỗi này với Skala Preview.
InVisionApp
InVisionApp là một công cụ thiết kế ứng dụng di động phổ biến khác dành cho các nhà thiết kế. Thay vì tập trung vào các yếu tố giao diện người dùng như Sketch, nền tảng ứng dụng web này giúp các nhà thiết kế tạo các mô hình tương tác cho thiết kế của họ.
Nói cách khác, nó làm cho prototype cố định trở thành một prototype tương tác. Các nhà thiết kế sẽ sử dụng công cụ này để thêm các tương tác, hoạt ảnh, cử chỉ, chuyển tiếp… vào các thiết kế. Các tác phẩm của họ cũng có thể được tải lên từ các công cụ khác như Adobe Photoshop hoặc Sketch lên nền tảng này. Đây là một công cụ thiết kế ứng dụng web tuyệt vời.
Một trong những nhiệm vụ quan trọng nhất của công cụ thiết kế ứng dụng này là tạo mẫu nhanh. Các nhà thiết kế có thể cho các thành viên khác trong nhóm hiểu cách phần mềm sẽ tương tác trong thực tế.
Công cụ này có thể hỗ trợ hiệu quả sự cộng tác và giao tiếp giữa đồng đội hoặc khách hàng. Điều này xảy ra vì các bên liên quan có thể nhận xét hoặc bắt đầu thảo luận trực tiếp về thiết kế. Mặt khác, bạn có thể nhìn thấy các thiết kế của mình từ những góc nhìn khác. Tất cả là nhờ vào tính năng cho phép những nhà thiết kế, xem tác phẩm theo cách giống như trải nghiệm web.
Do đó, các nhà thiết kế hoặc khách hàng có thể đưa ra phản hồi tốt hơn về sản phẩm vì có bối cảnh trực quan. Các tính năng tuyệt vời khác của InVisionApp mà bạn nên biết là lưu giữ hồ sơ của các phiên bản cũ, chia sẻ trực tiếp, cập nhật tức thì…
Tuy nhiên, nó vẫn còn một số lỗi. Ví dụ: khi các tệp hoặc nội dung không được nhập chính xác, sự cố có thể xảy ra. Tuy nhiên, những sự cố này sẽ sớm được khắc phục.
Marvel App
Ý tưởng chính của việc sử dụng nền tảng giống như siêu anh hùng này là thiết kế, wireframe và prototype. Trong khi thực hiện tất cả những điều này, các nhà thiết kế cũng có thể thêm các tương tác vào hoạt động của giao diện người dùng. So với InVision, nhiều người dùng nói rằng Ứng dụng Marvel dễ sử dụng hơn vì giao diện trực quan và được thiết kế rất tốt.
Nhưng đó không phải là lợi thế duy nhất mà bạn có được khi sử dụng Ứng dụng Marvel. Nó cũng tương thích với Sketch và Adobe Photoshop. Hơn nữa, thiết kế ứng dụng dành cho thiết bị di động có thể tự động đồng bộ hóa với một số bộ nhớ dựa trên đám mây như Google Drive và Dropbox.
Một tính năng nữa là khả năng cộng tác hiệu quả. Bằng cách này, bạn có thể đưa ra hoặc nhận phản hồi và chia sẻ ý tưởng của mình một cách dễ dàng trên prototype. Do đó, tất cả các bên liên quan sẽ tham gia chặt chẽ vào quy trình làm việc.
Một số ưu điểm khác của Ứng dụng Marvel là cài đặt nhanh chóng và dễ dàng. Nó cũng cho phép các nhà thiết kế thiết kế nhiều loại màn hình. Hơn nữa, công cụ thiết kế này thân thiện với các nhà phát triển khi thiết kế web / ứng dụng được giao cho họ.
Cuối cùng nhưng không kém phần quan trọng, bạn có thể xem các thiết kế của mình như cách người dùng nhìn thấy chúng (tính năng này được gọi là thử nghiệm người dùng).
Tuy nhiên, như đã nói ở trên, cái gì cũng có điểm yếu của nó. Ứng dụng Marvel là:
- Các nhà thiết kế không thể làm việc ngoại tuyến vì đó là một nền tảng trực tuyến.
- Nó không hiển thị những thay đổi được thực hiện bởi các nhà thiết kế khác.
- Công cụ thiết kế phần mềm này không chú trọng nhiều đến chi tiết khi nó chỉ đưa ra những hình ảnh động toàn màn hình.
Figma

Mặc dù Sketch đã là công cụ thiết kế số 1 trong nhiều năm, có rất nhiều đối thủ cạnh tranh đang cố gắng hết sức để soán ngôi nó và Figma là công cụ hứa hẹn nhất.
Công cụ thiết kế ứng dụng di động này tương tự như Sketch về nhiều tính năng và chức năng. Nhưng hai lợi thế quan trọng của Figma là:
- Sự hợp tác. Tất cả các bên liên quan tham gia vào dự án đều có thể chỉnh sửa, nhận xét và đưa ra phản hồi. Tính năng này có sẵn ở cả chế độ thiết kế và tạo mẫu.
- Nó có thể được sử dụng trên bất kỳ loại hệ điều hành nào: Mac, Windows, Linux hoặc thậm chí Chromebook. Đó là cách mà tất cả các thành viên dự án, bao gồm cả những người yêu thích PC và nhóm yêu thích Mac, có thể làm việc cùng nhau.
Hai điểm cộng này giúp các thành viên tìm hiểu những gì đang diễn ra với thiết kế của họ trong thời gian thực.
Các nhà thiết kế có thể kiểm soát tất cả các phiên bản bằng cách đặt tên cho chúng và thêm mô tả. Mặt khác, nó cũng có một hệ thống thiết kế chứa thư viện thành phần của dự án của bạn. Nhờ tính năng này, các nhà thiết kế UX và nhà phát triển front-end có thể dễ dàng truy cập và tải xuống các phần tử thiết kế.
Zeplin
Công cụ thiết kế ứng dụng di động tiếp theo là Zeplin. Tuy nhiên, đây không phải là một công cụ tập trung vào thiết kế, thay vào đó, nó tập trung vào sự hợp tác giữa nhóm phát triển và nhóm thiết kế. Nói cách khác, nhiệm vụ của Zeplin là tập hợp các đội khác nhau và có tư duy khác nhau lại với nhau.
Trước hết, Zeplin cho phép các nhà thiết kế xuất các thiết kế từ Sketch, Adobe XD, Figma và Adobe Photoshop với một chút trợ giúp từ các plugin. Hơn nữa, nó có thể tự động tạo ra các tài nguyên phát triển và biến các hoạt động giao diện người dùng thành các nguyên tắc và thông số kỹ thuật. Bằng cách này, nhóm phát triển có thể tạo các đoạn code.
Quá trình chuyển giao diễn ra nhanh chóng và thuận tiện hơn bao giờ hết. Một tính năng quan trọng khác của Zeplin là nhóm, sắp xếp và gắn thẻ các bảng vẽ liên quan khác nhau lại với nhau.
Tuy nhiên, một số nhà thiết kế và nhà phát triển phản hồi rằng đôi khi có lỗi trong thiết kế được tải lên trong Zeplin. Như đã nêu trong cuộc khảo sát Công cụ thiết kế năm 2018, Zeplin được xếp hạng là công cụ hữu ích số một cho các nhà thiết kế và nhà phát triển.
5 công cụ thiết kế ứng dụng di động cần có
UI Stencils
UI Stencils là một công cụ hoàn hảo để động não trong giai đoạn phát triển thiết kế ban đầu. Thật dễ dàng dán bản phác thảo lên bảng để cộng tác và nhận phản hồi từ một nhà thiết kế khác. UI Stencils là một lựa chọn hàng đầu để phác thảo các bản phác thảo ban đầu cho thiết kế của bạn.
OmniGraffle

OmniGraffle có hỗ trợ thanh cảm ứng và đi kèm với một công cụ chỉnh sửa điểm. Nó cũng được tự động hóa với cả JavaScript và AppleScript. OmniGraffle cho phép bạn thay đổi kích thước canvas, chuyển đổi văn bản thành hình ảnh và đặt phím tắt.
MindNode
MindNode có các tùy chọn phong cách và bố cục khác nhau để giúp bạn dễ dàng bắt đầu. Đây là một trong những công cụ thiết kế tốt nhất để giúp bạn luôn có tổ chức khi ý tưởng của bạn đang chạy lung tung. Phần mềm đám mây của họ giúp bạn dễ dàng chia sẻ dự án của mình với những người khác và giải quyết nó.
Free Landscape Design App
Với sự trợ giúp của điện thoại thông minh, bạn có thể nhấp và kéo cây cảnh và các tính năng khác của khu vườn vào thiết kế mới trước khi thực hiện. Là một công ty thiết kế cảnh quan chuyên nghiệp. Dưới đây là một số ứng dụng thiết kế phong cảnh:
- Patio Design
- Garden Plan Pro
- Landscaping Ideas
- Microsoft Pix Camera
Ứng dụng thiết kế áo phông
Ứng dụng thiết kế áo phông là ứng dụng dễ dàng nhất để thiết kế áo phông và tạo áo phông tùy chỉnh của riêng bạn chỉ trong vài phút. Nhờ ứng dụng thiết kế áo thun, cung cấp rất nhiều mẫu áo thun và ý tưởng để bạn thiết kế. Công cụ thiết kế miễn phí tốt nhất:
- Canva
- Inkscape
- Krita
- GIMP
- Photopea
Top 5 công cụ thiết kế ứng dụng di động tốt nhất cho UI Design
Các công cụ thiết kế giao diện người dùng di động tốt nhất có thể phù hợp với hầu hết mọi quy trình thiết kế và hy vọng đáp ứng các yêu cầu sáng tạo của bạn. Bây giờ là thời điểm tuyệt vời để khám phá các công cụ mới và xem những gì có sẵn để thiết kế và giới thiệu các dự án của bạn.
Axure
Với Axure, bạn thực sự có thể tập trung vào việc mô phỏng các dự án đòi hỏi nhiều kỹ thuật hơn và cần chú ý nhiều hơn khi nói đến cấu trúc và dữ liệu. Axure luôn là một trong những công cụ tạo wireframe tốt nhất trên thị trường. Nó là tuyệt vời cho các dự án phức tạp hơn yêu cầu dữ liệu động.
Balsamiq
Các phần tử kéo và thả giúp cuộc sống dễ dàng hơn và bạn có thể liên kết các nút với các trang khác. Điều này có nghĩa là bạn có thể nhanh chóng bắt đầu lập kế hoạch cho các giao diện của mình và sau đó chia sẻ chúng với nhóm hoặc khách hàng của bạn. Bạn có thể nhanh chóng phát triển cấu trúc và bố cục cho các dự án của mình một cách dễ dàng.
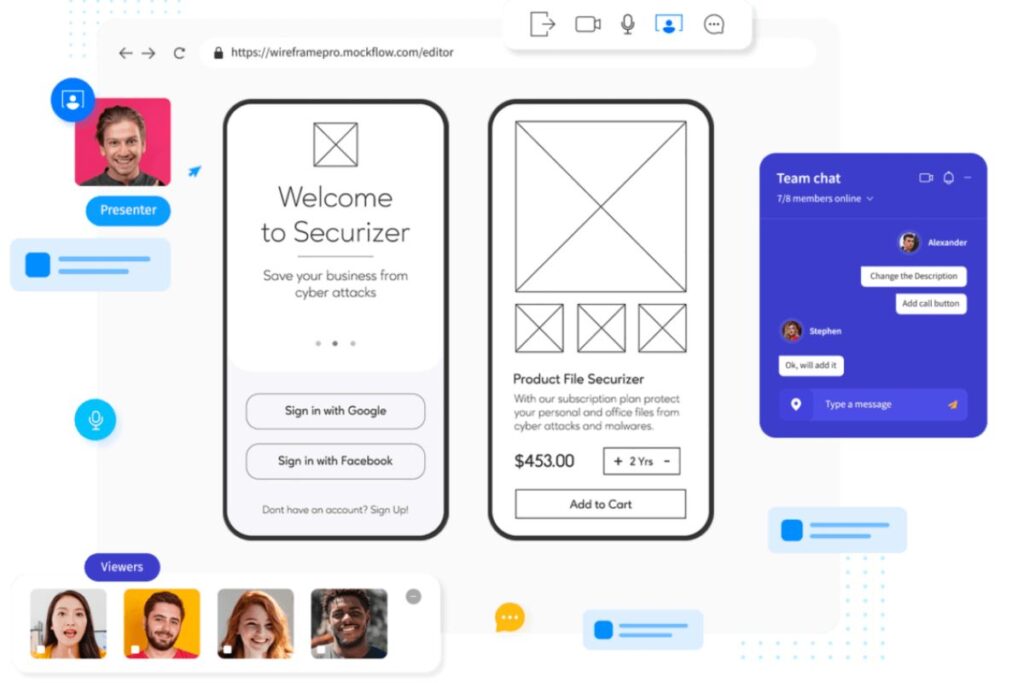
MockFlow

Về cơ bản, ứng dụng WireframePro là một công cụ tạo mẫu thay thế tốt để bạn sử dụng, đặc biệt nếu bạn đang thử nghiệm một số ý tưởng mới. MockFlow là một bộ ứng dụng rất hữu ích cho một số tác vụ trong quy trình dự án điển hình.
Framer
Một số người nghĩ rằng Framer là công cụ tốt nhất để thiết kế giao diện người dùng nói chung. Đây là một công cụ mạnh mẽ, dễ sử dụng để thiết kế cho phép bạn làm việc với những người khác. Tính năng nhóm tự động, bố cục linh hoạt và ngăn xếp linh hoạt của Framer X giúp bạn dễ dàng sắp xếp các phần mà không phải lo lắng chúng, cách chúng xếp hàng hoặc phản hồi của chúng.
Justinmind
Justinmind là một công cụ tạo mẫu khác tập trung vào việc làm cho mọi thứ trở nên dễ dàng, chẳng hạn như xây dựng mà không cần sử dụng code. Đây là một công cụ thiết kế ứng dụng di động tuyệt vời có thể giúp bạn tạo giao diện người dùng ứng dụng dành cho thiết bị di động một cách nhanh chóng.
Điều này rất hữu ích khi mọi người đang thực hiện một số thiết kế ứng dụng ban đầu và muốn đưa ý tưởng ứng dụng của họ ra khỏi máy tính trước khi họ bắt đầu viết code.
5 công cụ thiết kế ứng dụng di động hàng đầu
Có nhiều công cụ thiết kế giao diện người dùng ứng dụng dành cho thiết bị di động giúp bạn phác thảo wireframe ứng dụng dành cho thiết bị di động của mình và tạo prototype.
Thiết kế ứng dụng dành cho thiết bị di động là một giai đoạn quan trọng trong quá trình phát triển và giao diện người dùng của ứng dụng dành cho thiết bị di động có thể tạo ra hoặc phá vỡ ứng dụng.
Dưới đây, chúng tôi liệt kê các công cụ thiết kế ứng dụng dành cho thiết bị di động hàng đầu cần thiết cho quá trình phát triển ứng dụng dành cho thiết bị di động của bạn để đưa ứng dụng của bạn lên một tầm cao mới.
Adobe XD
Adobe XD cung cấp một cách nhanh chóng để thiết kế, tạo mẫu và chia sẻ giao diện và trải nghiệm người dùng. Nó cho phép bạn dễ dàng chuyển từ chế độ Thiết kế sang Chế độ nguyên mẫu chỉ bằng một cú nhấp chuột, sau đó kéo dây giữa các bảng vẽ để biến wireframe của bạn thành prototype tương tác ngay lập tức. Bạn cũng có thể thực hiện các thay đổi nhanh chóng và thấy chúng được phản ánh ngay lập tức trên điện thoại của mình.
Thành lập: 2016
Nền tảng: Windows, macOS, iOS và Android
Tích hợp: Jira, Slack, Zeplin, Avocode, v.v.
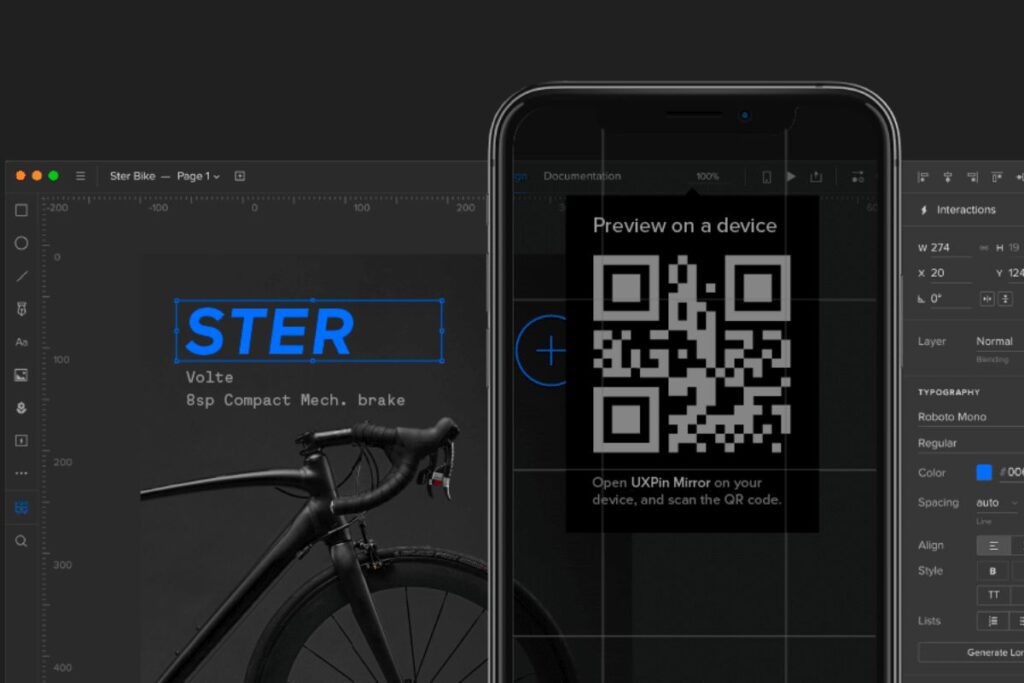
UXPin

UXPin là một nền tảng thiết kế sản phẩm. Bạn có thể cộng tác và chia sẻ công việc của mình với bất kỳ ai liên quan đến sản phẩm, nhóm thiết kế, nhà phát triển hoặc khách hàng. Nó cho phép các nhóm thiết kế và sản phẩm dễ dàng thiết kế, cộng tác và trình bày các khung và nguyên mẫu hoàn toàn tương tác.
Thành lập: 2010
Nền tảng: Web
Tích hợp: Sketch, Jira, Slack, v.v.
Fluid UI
Với Fluid UI, bạn có thể tạo các prototype ứng dụng di động tương tác bằng các thao tác chạm, vuốt, nhấp và nhiều cử chỉ khác bằng cách sử dụng hệ thống liên kết đơn giản của chúng. Giao diện người dùng linh hoạt cho phép bạn tạo các prototype trực quan tuyệt đẹp trong vài phút. Nó cung cấp hơn 2.000 thành phần tích hợp từ các thư viện Material Design, iOS, Windows và Wireframe.
Thành lập: 2010
Nền tảng: Windows, Linux, macOS, Web
Mockplus
Mockplus được sử dụng bởi gần 600.000 nhà quản lý dự án, nhà phát triển và nhà thiết kế trên toàn thế giới. Bạn chỉ có thể kéo các thành phần này vào canvas để tạo nguyên mẫu cho các ý tưởng ứng dụng và công cụ thiết kế ứng dụng web của mình trong vòng vài phút. Nó đi kèm với hơn 3.000 biểu tượng và gần 200 thành phần. Với thao tác kéo và thả đơn giản, bạn có thể dễ dàng tạo các nguyên mẫu tương tác.
Thành lập: 2014
Nền tảng: Windows, macOS, Android
Tích hợp: Sketch
Proto.io
Proto.io là một nền tảng tạo mẫu ứng dụng di động hoàn hảo cho người mới bắt đầu vì nó sử dụng giao diện kéo và thả không yêu cầu mã hóa. Thư viện biểu tượng đi kèm chứa hàng nghìn biểu tượng SVG để sử dụng làm nút, danh sách và thanh tab và nó hỗ trợ phông chữ web.
Thành lập: 2011
Nền tảng: Web
Tích hợp: Dropbox, Photoshop, Sketch và Lookback
Có lẽ, bây giờ bạn nhận ra rằng một số thiết kế ứng dụng dành cho thiết bị di động tốt nhất thực sự đánh giá cao khả năng cộng tác giữa các thành viên và nhóm. Tuy nhiên, họ vẫn tập trung vào yếu tố quan trọng nhất là tạo ra thiết kế đẹp mắt và liền mạch.