Trải nghiệm người dùng – UX là một lĩnh vực rộng lớn. Bất kỳ ai thực hành thiết kế UX đều phải có kỹ năng trong nhiều lĩnh vực khác nhau. Mặc dù không thể tóm tắt tất cả thông tin hữu ích trong một bài viết, nhưng vẫn có thể nêu bật các quy tắc trong UX design mà những người trong ngành nên tuân theo để tạo ra trải nghiệm tuyệt vời cho mọi người.
Dưới đây là 15 quy tắc trong UX design mà mọi nhà thiết kế nên làm quen.
UX không phải là UI
Giao diện người dùng (UI) là một phần của Trải nghiệm người dùng (UX)
UX và UI design như thể cả hai đều giống nhau, là một sai lầm phổ biến của nhiều nhà thiết kế. Điều cần thiết là phải hiểu sự khác biệt giữa hai lĩnh vực. Nói tóm lại, Giao diện người dùng (UI) là không gian nơi xảy ra tương tác giữa con người và sản phẩm, trong khi Trải nghiệm người dùng (UX) là kết quả cảm xúc sau khi tương tác với sản phẩm.
Quy tắc trong UX design là hiểu người dùng
Nghiên cứu người dùng là bước đầu tiên tự nhiên trong quá trình thiết kế
Sẽ không có gì ngạc nhiên khi một trong những yếu tố quan trọng nhất bạn nên xem xét khi thiết kế một sản phẩm là người dùng. Nếu bạn dự định thiết kế một sản phẩm mà người dùng của bạn sẽ yêu thích, bạn phải có ý tưởng về những gì người dùngcủa bạn thực sự muốn và cần.
Và điều này có nghĩa là nghiên cứu người dùng phải là một phần thiết yếu của quá trình thiết kế UX. Điều quan trọng là phải chú ý đến người dùng của bạn trước khi bạn bắt đầu thiết kế. Điều này sẽ cho phép bạn cung cấp giá trị cho những người sẽ sử dụng sản phẩm của bạn và tập trung vào lợi ích thay vì tính năng.
Bạn không phải là người dùng
Thử nghiệm với người dùng thực là một phần thiết yếu của quá trình thiết kế
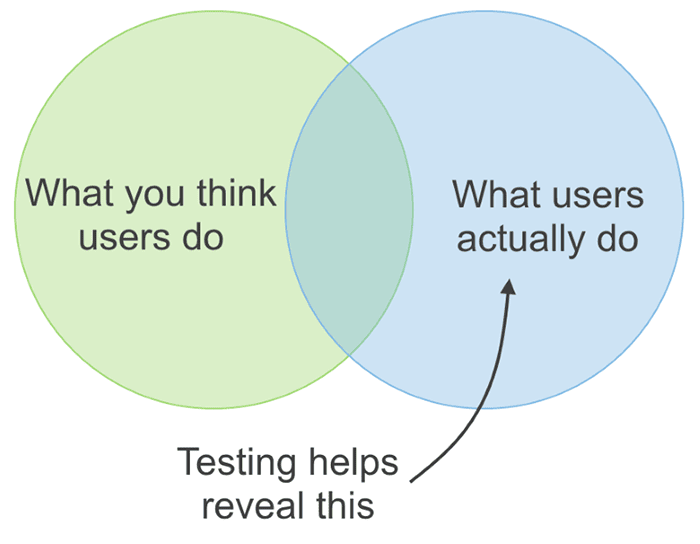
Các nhà thiết kế thường cho rằng những người sẽ sử dụng giao diện của họ giống như họ. Kết quả là, các nhà thiết kế chiếu các hành vi và phản ứng của họ lên người dùng. Nhưng nghĩ rằng bạn là người dùng của bạn là một sai lầm. Hiệu ứng này trong tâm lý học được gọi là sự đồng thuận giả – một xu hướng cho rằng những người khác chia sẻ niềm tin của chúng ta và sẽ hành xử tương tự trong một bối cảnh nhất định.

Rất có thể xảy ra, những người sẽ sử dụng sản phẩm của bạn có nền tảng khác nhau, suy nghĩ khác nhau, mô hình tinh thần khác nhau và mục tiêu khác nhau. Nói cách khác, họ không phải là bạn.
Có một kỹ thuật giúp các nhà thiết kế vượt qua thành kiến đồng thuận sai, được gọi là kiểm tra khả năng sử dụng. Nếu bạn muốn xây dựng sản phẩm mà người dùng yêu thích, thì bạn phải tập trung vào việc thử nghiệm.
Thử nghiệm với người dùng thực (không phải đồng đội, bạn bè hoặc gia đình của bạn) cho phép các nhà thiết kế học cách tạo ra sản phẩm phù hợp với những người sẽ sử dụng chúng. Điều này có thể tốn thời gian, nhưng đó là cách duy nhất để đảm bảo rằng bạn đang đi đúng hướng.
Điều chỉnh thiết kế cho các khoảng thời gian chú ý ngắn
Đừng làm người dùng choáng ngợp với quá nhiều thông tin
Khoảng thời gian chú ý được định nghĩa là khoảng thời gian ai đó tập trung vào một nhiệm vụ mà không bị phân tâm. Một nghiên cứu năm 2015 do Microsoft thực hiện cho thấy thời gian chú ý trung bình của con người đã giảm từ 12 giây xuống còn 8 giây. Điều này có nghĩa là bây giờ chúng ta có khoảng thời gian chú ý ngắn hơn so với cá vàng. Các nhà thiết kế cần điều chỉnh để đối phó với hành vi này, với mục tiêu cung cấp cho mọi người thông tin họ cần càng nhanh càng tốt.
Các nhà thiết kế nên đơn giản hóa các giao diện bằng cách loại bỏ các yếu tố không cần thiết hoặc nội dung không hỗ trợ các tác vụ của người dùng. Một kỹ thuật cho phép các nhà thiết kế đạt được điều đó là sự tối giản về chức năng. Đồng thời, điều này không có nghĩa là trải nghiệm nên bị hạn chế. Tất cả thông tin phải có giá trị và phù hợp.
Quá trình trải nghiệm người dùng không được thiết lập sẵn
Điều chỉnh quy trình thiết kế của bạn cho sản phẩm bạn thiết kế
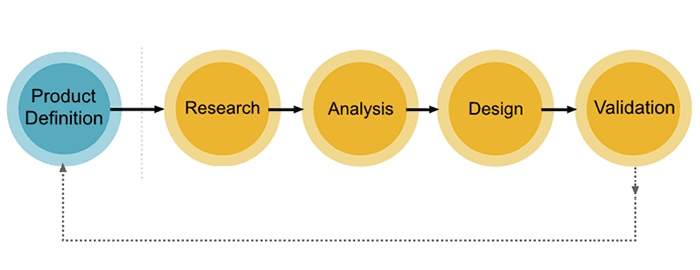
Quá trình trải nghiệm người dùng là một khía cạnh hoàn thiện của thiết kế trải nghiệm người dùng. Nếu không có quy trình UX vững chắc, một nhà thiết kế có thể hoàn toàn di chuyển trong bóng tối. Mặt khác, một quy trình phát triển UX rõ ràng và ngắn gọn giúp bạn có thể tạo ra những trải nghiệm tuyệt vời cho người dùng.
Nhiều nhà thiết kế tin rằng có một quy trình UX chung có thể được áp dụng cho tất cả các dự án. Thật không may, không có cái gọi là thiết kế UX một kích thước phù hợp với tất cả. Mặc dù có thể xác định các bước riêng lẻ cho từng dự án, nhưng một quy trình UX chính xác phải luôn được chọn dựa trên các yêu cầu của dự án – mỗi dự án là duy nhất và có nhu cầu riêng.
Điều này có nghĩa là để tạo ra trải nghiệm người dùng tốt nhất có thể, một nhà thiết kế nên sẵn sàng điều chỉnh quy trình thiết kế của họ dựa trên các chi tiết cụ thể của dự án.

Ví dụ: nếu bạn đang thiết kế một sản phẩm mới, bạn có thể cần dành nhiều thời gian hơn để nghiên cứu người dùng và làm rõ yêu cầu. Nhưng nếu bạn đang thiết kế lại một sản phẩm hiện có thì bạn có thể cần dành nhiều thời gian hơn cho việc xác thực thiết kế (tiến hành kiểm tra khả năng sử dụng và A / B hoặc làm việc với các báo cáo phân tích).
Prototype trước khi bạn tạo ra một sản phẩm thực sự
Giai đoạn thiết kế cho các sản phẩm kỹ thuật số nên bao gồm giai đoạn tạo mẫu
Bỏ qua quá trình tạo mẫu và bỏ nhiều công sức vào việc xây dựng một sản phẩm thực tế là một sai lầm phổ biến (và nguy hiểm) khác của nhiều nhóm thiết kế.
Prototyping là tạo ra một mô hình của một sản phẩm để nó có thể được thử nghiệm. Các công cụ tạo mẫu cho phép bạn kiểm tra giả thuyết của mình trước khi dành thời gian cho nhóm kỹ sư xây dựng sản phẩm thực tế.
Các nhà thiết kế có thể sử dụng các kỹ thuật thiết kế khác nhau để tạo mẫu. Một kỹ thuật tạo mẫu hữu ích được gọi là tạo mẫu nhanh. Đó là một cách phổ biến để nhanh chóng tạo ra trạng thái trong tương lai của sản phẩm, có thể là trang web hoặc ứng dụng và xác thực sản phẩm đó với một nhóm người dùng.
Sử dụng nội dung thực khi thiết kế
Tránh Lorem Ipsum và hình ảnh giả
Hầu hết mọi sản phẩm đều dựa trên nội dung, cho dù đó là văn bản, hình ảnh hay video. Có thể nói rằng thiết kế là một sự nâng cao cho nội dung. Tuy nhiên, nhiều nhà thiết kế không tính đến nội dung trong giai đoạn thiết kế – họ sử dụng Lorem Ipsum thay vì nội dung thực.
Mặc dù thiết kế như vậy có thể trông tuyệt vời trên bảng vẽ của nhà thiết kế, nhưng bức tranh có thể hoàn toàn khác khi cùng một thiết kế chứa đầy dữ liệu thực tế.
Mục tiêu với tư cách là nhà thiết kế là đạt được trải nghiệm thực tế của khách hàng càng gần càng tốt. Do đó, chúng ta không nên trừu tượng hóa bản thân khỏi trải nghiệm thực tế.
Giữ mọi thứ đơn giản và nhất quán
Dấu hiệu của một giao diện người dùng tuyệt vời là sự đơn giản và nhất quán
Trong bối cảnh của các sản phẩm kỹ thuật số, sự đơn giản có nghĩa là dễ hiểu và dễ tương tác với một sản phẩm. Người dùng của bạn không cần phải đọc hướng dẫn để hiểu cách sử dụng ứng dụng hoặc có bản đồ để điều hướng qua ứng dụng đó. Công việc của bạn với tư cách là nhà thiết kế giao diện là làm cho mọi thứ rõ ràng và hướng dẫn họ một cách tinh tế từ nơi họ ở đến nơi họ cần đến.
Các giao diện cũng phải được giữ nhất quán trong suốt một thiết kế. Để làm cho các thiết kế có vẻ sáng tạo và đáng nhớ hơn, nhiều nhà thiết kế đã cố tình thêm vào những điểm không nhất quán trong phong cách.

Ví dụ: các bảng màu khác nhau có thể được sử dụng trên các trang khác nhau trên một trang web. Những quyết định thiết kế như vậy thường gây ra sự bối rối và thất vọng ở người dùng. Do đó, điều quan trọng là luôn giữ cho yếu tố thiết kế quen thuộc, củng cố các khía cạnh quan trọng nhất trong thiết kế của bạn ở mọi thời điểm.
Ghi nhận hơn thu hồi
Hiển thị cho người dùng các yếu tố mà họ có thể nhận ra giúp cải thiện khả năng sử dụng thay vì cần phải thu hồi các lỗi từ đầu
Do sự hạn chế của trí nhớ con người, các nhà thiết kế nên đảm bảo người dùng có thể tự động nhận ra cách sử dụng một số tính năng nhất định của sản phẩm của họ thay vì bắt họ nhớ lại thông tin này. Cố gắng giảm thiểu tải nhận thức bằng cách làm cho thông tin và các chức năng giao diện hiển thị và dễ dàng truy cập.
Làm cho thiết kế có thể sử dụng được và có thể truy cập được
Thiết kế cho một nhóm người dùng đa dạng sẽ tương tác với sản phẩm của bạn
Khi nói đến thiết kế, các nhà thiết kế thường bị ám ảnh bởi vẻ ngoài và sự hấp dẫn thay vì chức năng và khả năng tiếp cận. Hầu hết chúng ta cố gắng làm cho mọi thứ trông đẹp đẽ. Điều này khá thường xuyên dẫn đến tình trạng rằng tính thẩm mỹ trở nên quan trọng hơn đối với các nhà thiết kế hơn là khả năng sử dụng.
Tất nhiên tính thẩm mỹ là quan trọng và chúng ta chắc chắn nên cố gắng làm cho thiết kế của mình hấp dẫn, nhưng chỉ sau khi chúng ta có sản phẩm có thể sử dụng được. Công việc quan trọng nhất của các sản phẩm và dịch vụ kỹ thuật số là thực hiện một chức năng.
Thiết kế tương tác có thể truy cập cho phép người dùng ở mọi khả năng điều hướng, hiểu và sử dụng thành công các sản phẩm kỹ thuật số. Một sản phẩm được thiết kế tốt có thể tiếp cận với người dùng ở mọi khả năng, kể cả những người có thị lực kém, mù, khiếm thính, suy giảm nhận thức hoặc suy giảm vận động.
Đừng cố tự giải quyết vấn đề
Thiết kế là môn thể thao đồng đội – không hoạt động riêng lẻ
Như Lyndon Johnson đã từng nói, “Không có vấn đề nào chúng ta không thể giải quyết cùng nhau và rất ít vấn đề mà chúng ta có thể tự giải quyết.” Trải nghiệm người dùng tuyệt vời là kết quả của sự hợp tác giữa nhà thiết kế và nhà phát triển, các bên liên quan và người dùng.
Khi thiết kế, bạn cần làm việc với càng nhiều người càng tốt để họ có được những ý tưởng, hiểu biết sâu sắc và suy nghĩ về công việc của bạn.
Đừng cố gắng giải quyết mọi thứ cùng một lúc
Thiết kế là một quá trình lặp đi lặp lại
Điều quan trọng là phải hiểu rằng thiết kế UX không phải là một quy trình tuyến tính. Các giai đoạn của quy trình trải nghiệm người dùng (ý tưởng, tạo mẫu, thử nghiệm) thường có sự trùng lặp đáng kể và thông thường, có rất nhiều bước qua lại.
Khi bạn tìm hiểu thêm về vấn đề, người dùng và chi tiết dự án, có thể cần phải xem lại một số nghiên cứu đã thực hiện hoặc thử các ý tưởng thiết kế mới. Đừng nghĩ rằng có thể làm cho thiết kế của bạn trở nên hoàn hảo chỉ sau một lần lặp lại. Thay vào đó, hãy tinh chỉnh các ý tưởng đến mức bạn có thể kiểm tra chúng với người dùng thực, thu thập phản hồi có giá trị và lặp lại dựa trên phản hồi này.

Giảm thiểu lỗi tốt hơn là sửa chữa chúng
Bất cứ khi nào có thể, hãy thiết kế sản phẩm để giảm thiểu các lỗi tiềm ẩn
Sai lầm là con người. Lỗi thường xảy ra khi mọi người tương tác với giao diện người dùng. Đôi khi, chúng xảy ra do người dùng mắc lỗi và những lần khác, chúng xảy ra do một ứng dụng bị lỗi. Dù nguyên nhân là gì thì những lỗi này và cách xử lý đều có ảnh hưởng rất lớn đến trải nghiệm người dùng.
Người dùng ghét lỗi và thậm chí còn ghét cảm giác rằng họ đã kích hoạt hành vi như vậy. Do đó, bạn nên cố gắng loại bỏ hoàn toàn các điều kiện dễ xảy ra lỗi hoặc kiểm tra chúng và thông báo cho người dùng trước khi họ thực hiện hành động.
Cung cấp phản hồi nhiều thông tin
Một ứng dụng hoặc trang web phải luôn thông báo cho người dùng về những gì đang diễn ra
Khả năng hiển thị trạng thái hệ thống là một trong những nguyên tắc quan trọng nhất trong thiết kế giao diện người dùng. Người dùng muốn biết ngữ cảnh hiện tại của họ trong một hệ thống tại bất kỳ thời điểm nào và các ứng dụng không nên bắt họ phải đoán – họ phải cho người dùng biết điều gì đang xảy ra thông qua phản hồi trực quan thích hợp.
Cung cấp phản hồi trực quan tức thì, chẳng hạn như chỉ báo động khi người dùng bắt đầu một thao tác, là một cách tuyệt vời để thông báo cho người dùng rằng giao diện đang hoạt động.
Tránh thiết kế lại
Hạn chế thay đổi thiết kế
Nghiên cứu cho thấy rằng người dùng không thích sự thay đổi lớn trong các sản phẩm hiện có của họ, ngay cả khi những thay đổi đó có lợi cho họ. Nếu bạn thực hiện một thiết kế lại đáng kể, rất có thể người dùng sẽ không hài lòng với điều đó. Hiện tượng này thậm chí còn có tên khoa học – Weber’s Law of Just Notesable Differences, nói rằng sự thay đổi nhỏ nhất của mọi thứ sẽ không dẫn đến sự khác biệt đáng chú ý.
eBay là một trong những công ty đã học được cách khó khăn rằng người dùng của họ không thích những thay đổi mạnh mẽ. Qua một đêm, họ quyết định thay đổi nền màu vàng sáng trên nhiều trang của họ thành nền trắng. Ngay lập tức, họ bắt đầu nhận được những lời phàn nàn từ khách hàng, phản đối sự thay đổi này.
Một số lượng đáng kể các khiếu nại buộc eBay phải thay đổi lại thiết kế. Sau đó, nhóm nghiên cứu đã thực hiện theo một chiến lược khác. Trong khoảng thời gian vài tháng, họ đã sửa đổi màu nền từng bóng một thành màu vàng cho đến khi, cuối cùng, tất cả màu vàng đã biến mất, chỉ còn lại màu trắng. Có thể dự đoán, hầu như không ai nhận ra sự thay đổi lần này.
Vì vậy, cách tốt nhất để tiếp cận một thiết kế lại là thực hiện nó một cách từ từ, thay đổi một chút ở đây và một chút ở đó dần dần. Bằng cách làm này, hầu hết người dùng thậm chí sẽ không biết bạn đang thực hiện thiết kế lại cho đến khi bạn hoàn thành việc thiết kế lại hoàn toàn.
Bạn chỉ thực sự học hỏi khi bạn mắc sai lầm. Nếu bạn sợ mắc sai lầm và cố gắng hoàn thiện mọi thứ, bạn sẽ bỏ lỡ việc học hỏi. Hãy tuân theo các quy tắc trong UX design ở trên, nhưng trên hết, hãy tiếp tục thử các phương pháp và kỹ thuật thiết kế UX mới để tìm ra phương pháp phù hợp nhất cho bạn và khách hàng của bạn.