Bạn có biết rằng 38% mọi người sẽ ngừng tương tác với một trang web nếu nó trông không hấp dẫn?Chúng tôi sẽ cho bạn thấy tương lai ngành thiết kế web với 12 xu hướng nổi bật ảnh hưởng đến thiết kế web.
Thiết kế web có tương lai không?
Internet là rất lớn. Hầu hết mọi người trên thế giới có điện thoại di động hoặc máy tính đều có thể truy cập internet. Tuy nhiên, bạn cần các trang web để truy cập. Thiết kế web là một trong những khía cạnh quan trọng nhất của giao diện, cảm nhận và hiệu suất của trang web. Thiết kế có ảnh hưởng 75% đến uy tín của trang web.
Vì vậy, mọi công ty có trang web đều cần các nhà thiết kế web để làm cho trang web của họ hấp dẫn, đáp ứng và thân thiện với người dùng. Vì số lượng các trang web sẽ chỉ tăng lên, nên nhu cầu về các nhà thiết kế web cũng sẽ tăng lên.
Tương lai ngành thiết kế web như thế nào?

Tương lai ngành thiết kế web rất tươi sáng, vì giao diện người dùng (UI) và trải nghiệm người dùng (UX) sẽ đóng một vai trò quan trọng trong việc thu hút người dùng và thiết lập uy tín. Tuy nhiên, các công nghệ phát triển và thiết kế web mới đang xâm nhập vào ngành, dẫn đến các xu hướng thiết kế web mới.
Hãy xem tương lai ngành thiết kế web sẽ thay đổi như thế nào.
Công cụ dành cho nhà phát triển sẽ thay đổi
Trước đó, việc xây dựng và thiết kế các trang web là một công việc cực kỳ tốn kém, đòi hỏi trình độ kỹ thuật và chuyên môn viết code.
Mã hóa vẫn có vai trò chính trong thiết kế và phát triển web và nó sẽ không thay đổi. Các nhà thiết kế web cần phải có kỹ thuật và biết cách viết code, nhưng các công cụ dành cho nhà phát triển đã giúp mọi thứ dễ dàng hơn đáng kể. Ví dụ: Công cụ nhà phát triển Chrome của Google cho phép bạn chỉnh sửa HTML và CSS và gỡ lỗi JavaScript của bạn trong thời gian thực. Đồng thời, bạn có thể xem phân tích hiệu suất cho trang web của mình.
Thiết kế đáp ứng dữ liệu
Phân tích dữ liệu đang cách mạng hóa việc phát triển và thiết kế web. Thông thường, các công ty có nhóm thiết kế và dữ liệu làm việc riêng biệt. Các nhà thiết kế nghĩ rằng một trang web sẽ trông như thế nào thay vì nhận ra những gì người dùng muốn.
Phát triển theo hướng dữ liệu đang vượt qua rào cản này. Sự kết hợp giữa thiết kế và dữ liệu sẽ cho phép các nhà phát triển web biết cách người dùng tương tác với trang web. Người dùng có thể lưu các tùy chọn của mình để có thể chọn từ nơi họ đã rời đi. Phân tích dữ liệu hỗ trợ AI có thể giúp phân tích các hành động đó để xác định thói quen của người dùng.
Kết hợp dữ liệu với thiết kế mở đường cho trải nghiệm trang web được cá nhân hóa. Khi dữ liệu đã trở thành động lực mới cho các doanh nghiệp, thiết kế web sẽ hướng tới thiết kế theo hướng dữ liệu trong tương lai.
Giao diện hội thoại
Ngày nay, các nhà thiết kế web có 50 mili giây để tạo ấn tượng tốt đầu tiên. Khi trải nghiệm trực tuyến trở nên lấy người dùng làm trung tâm hơn, giao diện người dùng trò chuyện (Conversational user interfaces – CUI) đã ra đời. CUI là giao diện người dùng sử dụng xử lý ngôn ngữ tự nhiên (NLP) và hiểu ngôn ngữ tự nhiên (NLU) để tương tác với mọi người và tạo ra trải nghiệm giao tiếp thực tế.
Hai CUI phổ biến đã trở nên phổ biến trong giới thiết kế web là:
- Chatbots: Chatbots hỗ trợ AI có thể bắt chước các tác nhân của con người và thu hút khách truy cập trang web theo nhiều cách. Họ thậm chí có thể hoạt động như các đại lý hỗ trợ Cấp 1 bằng cách trả lời các truy vấn phổ biến và chuyển khiếu nại lên các đại lý trực tiếp.
- Hệ thống nhận dạng giọng nói: Trong khi chatbot chỉ giao tiếp thông qua âm thanh, hệ thống nhận dạng giọng nói tương tác thông qua giọng nói. Trợ lý nhà thông minh là một ví dụ phổ biến.
Các CUI này đã tìm thấy các trường hợp sử dụng trong các ngành khác nhau. Khi ai đó đang truy cập các trang web thương mại điện tử, CUI có thể cung cấp cho họ các đề xuất sản phẩm và cập nhật về thanh toán và giao hàng. Trên các trang web chăm sóc sức khỏe, CUI có thể hỗ trợ theo dõi sức khỏe. CUI biến một trang web tĩnh thành một trang web trò chuyện có khả năng cung cấp trải nghiệm siêu cá nhân hóa cho người dùng.
Hoạt ảnh trên web
Ảnh động có thể biến một trang web từ tĩnh và nhàm chán trở nên tương tác và hấp dẫn. Hãy tưởng tượng có một trang web nói chuyện với người dùng theo đúng nghĩa đen. Đó là những gì hoạt ảnh làm với một trang web. Nó giúp thu hút sự chú ý bằng cách thu hút ánh nhìn đến các yếu tố quan trọng trên trang web. Khi thiết kế web trở nên hấp dẫn hơn về mặt trực quan, hoạt ảnh giao diện người dùng đã nổi lên như một xu hướng chính trong không gian thiết kế web.
Có hai lý do khác để sử dụng hình ảnh động trong thiết kế trang web của bạn:
- Được hỗ trợ trong tất cả các trình duyệt chính: Adobe Flash không chịu trách nhiệm hiển thị hoạt ảnh trên các trình duyệt nữa. HTML5 và CSS3 đã thay thế Flash và chúng hoạt động trơn tru trên tất cả các trình duyệt.
- Cung cấp phản hồi tương tác: Hoạt ảnh cung cấp phản hồi tương tác về cách người dùng tương tác với trang web của bạn.
VR và AR

Thực tế ảo (VR) và Thực tế tăng cường (AR) đang định hình lại thiết kế trang web và không gian tiếp thị trực tuyến. Số lượng người dùng AR trên thiết bị di động ở Mỹ là 90,9 triệu người, trong khi tổng số người dùng thực tế ảo là 57 triệu. Các nhà thiết kế web có thể sử dụng AR và VR để tạo nội dung tương tác và phong phú giúp tăng tỷ lệ tương tác và tiềm năng chuyển đổi.
Người dùng có nhiều khả năng nhớ trải nghiệm AR và VR hơn là văn bản, hình ảnh và video. Quan trọng hơn, VR cho phép khách hàng khám phá sản phẩm ảo và đưa ra quyết định mua hàng một cách tự tin.
Một số ngành có thể tận dụng tối đa AR và VR trên thiết kế web là:
- Làm đẹp và Trang phục để thử ảo
- Các nhà bán lẻ và nhà cung cấp cho chế độ xem sản phẩm 360 độ
- Giải trí, Nghệ thuật và Du lịch cho các chuyến tham quan ảo hoặc tự hướng dẫn
Trang web Pageless
Các trang web Pageless là một điều có thật. Tuy nhiên, điều đó không có nghĩa là trang web của bạn sẽ không có nhiều trang. Thay vào đó, trang web của bạn là một cuộn duy nhất, vô tận, và do đó, các trang web này còn được gọi là trang web một trang. Thông thường, một trang web có trang chủ, trang giới thiệu, trang liên hệ, trang dịch vụ,… Người dùng cần điều hướng đến các trang khác nhau để lấy tất cả thông tin.
Các trang web Pageless loại bỏ sự phức tạp khi di chuyển tới lui từ trang này sang trang khác. Tất cả thông tin nằm trên một trang; người dùng chỉ cần cuộn lên hoặc xuống.
Giao diện giọng nói và Tìm kiếm bằng giọng nói
Mỗi giây người dùng điện thoại thông minh tương tác với công nghệ giọng nói. Tìm kiếm bằng giọng nói của Google đang phát triển và các trang web cần phải điều chỉnh cho phù hợp. Các nhà thiết kế web cần đưa cách tiếp cận giao diện người dùng đàm thoại của họ lên một tầm cao hơn nữa bằng cách thêm giao diện giọng nói vào trang web của họ.
Trang web thông minh hơn
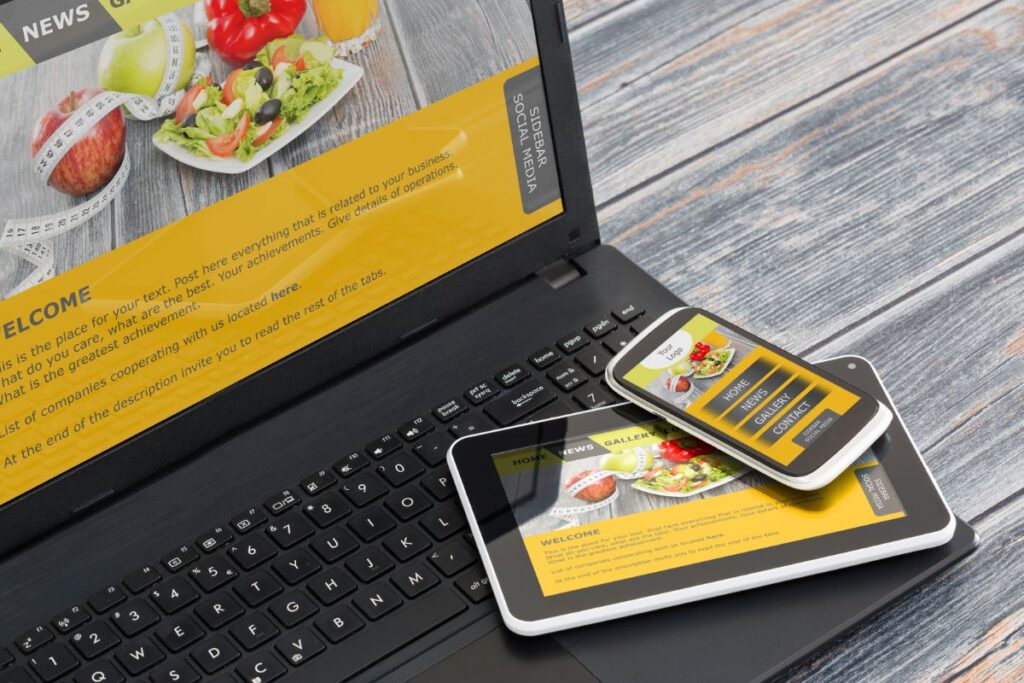
Trang web thông minh về cơ bản là một trang web thích ứng với yêu cầu của người dùng. Khía cạnh lớn nhất của thiết kế trang web thông minh là khả năng đáp ứng. Các trang web này thay đổi bố cục của chúng dựa trên độ phân giải của thiết bị.
Các yếu tố khác của trang web thông minh là:
- Yếu tố dựa trên vị trí: Quản trị viên web và nhà thiết kế có thể điều chỉnh nội dung trang web theo vị trí của khách truy cập. Nhiều trang web Thương mại điện tử, như Amazon và Etsy, làm điều này.
- Điều chỉnh trang cụ thể theo ngữ cảnh: Quản trị viên web có thể thu thập và lưu trữ cookie để tạo ra trải nghiệm được cá nhân hóa cho người dùng.
Kể chuyện

Kể chuyện là một đặc điểm tuyệt vời để đưa vào trang web của bạn. Nhưng nếu bạn có nhiều kiểu người dùng khác nhau thì sao? Lấy Netflix làm ví dụ. Nó có hàng triệu người dùng với nhiều thị hiếu và sở thích khác nhau và việc sử dụng cùng một phương pháp kể chuyện cho tất cả người dùng sẽ không cắt đứt.
Kể chuyện giúp bạn vượt qua rào cản này. Thay vì áp dụng phương pháp một cho tất cả, bạn có thể giới thiệu nội dung cho người dùng của mình dựa trên hành động và tùy chọn của họ. Bằng cách này, bạn có thể thu hút người mua tiềm năng của mình theo cách phù hợp và đạt được mục tiêu tạo khách hàng tiềm năng và bán hàng của mình.
Phản hồi trên thiết bị di động
Kỳ vọng của người dùng web ngày càng tăng. 85% người trưởng thành nghĩ rằng trang web dành cho thiết bị di động của một công ty phải tốt hoặc tốt hơn trang web trên máy tính để bàn của họ. Vì hơn một nửa lưu lượng truy cập internet đến từ các thiết bị di động, khả năng đáp ứng trên thiết bị di động đã nổi lên như một trong những xu hướng nổi bật nhất trong không gian thiết kế web.
Các trang web có thể truy cập được bảo vệ chống lại các vụ kiện
Các vụ kiện về Khả năng truy cập trang web của ADA Title III đã tăng 200% kể từ năm 2017. Các vụ kiện này bao gồm các khiếu nại về khả năng truy cập trang web do những người bị khiếm thị và các khuyết tật khác đưa ra. Họ cáo buộc rằng họ không thể sử dụng trang web do không có khả năng truy cập thông qua công cụ đọc màn hình hoặc các vấn đề về khả năng truy cập khác.
Khi các vụ kiện này ngày càng gia tăng, các nhà thiết kế trang web phải đảm bảo các trang web của họ có thể truy cập được. Bạn có thể làm điều này bằng cách làm cho văn bản có thể đọc được thông qua phần mềm đọc màn hình. Nếu bạn có hình ảnh, hãy thêm văn bản thay thế vào chúng và nếu bạn có video, hãy thêm chú thích cho chúng.
Dịch vụ lưu trữ xanh
Với việc người tiêu dùng nhận ra điều kiện khí hậu và môi trường ngày càng xấu đi, dịch vụ lưu trữ xanh đang trở thành một xu hướng phổ biến trong các doanh nghiệp.
Các công ty lưu trữ web khác nhau cung cấp dịch vụ lưu trữ xanh, chẳng hạn như:
- GreenGeeks
- Kualo Hosting
- DreamHost
- Hostpapa
- Fat cow
Web Designer có phải là nghề tiềm năng trong tương lai không?
Thiết kế web là một lựa chọn nghề nghiệp tuyệt vời cho bất kỳ ai muốn tham gia vào ngành công nghệ thông tin. Nó là một phần không thể thiếu của ngành công nghệ thông tin hiện đại và mọi công ty đều cần một nhà phát triển và thiết kế web. Nhu cầu về nhà thiết kế web đã mở rộng từ các cơ quan tư nhân và doanh nghiệp kỹ thuật số sang tất cả các ngành công nghiệp, bao gồm cả chính phủ và các tổ chức phi lợi nhuận.
Cục Thống kê Lao động Hoa Kỳ trình bày một số thống kê về triển vọng nghề nghiệp cho các nhà phát triển và thiết kế web.
- Mức lương trung bình cho các nhà thiết kế web vào năm 2020 là 77.200 đô la mỗi năm cho nhân viên nội bộ và 37,12 đô la mỗi giờ cho những người làm nghề tự do.
- 174.300 việc làm cho các nhà thiết kế web đã có sẵn vào năm 2019.
- Triển vọng việc làm cho các nhà thiết kế web sẽ tăng 8% cho đến năm 2029, nhanh hơn mức trung bình.
- 14.000 công việc thiết kế web mới sẽ phát sinh hàng năm cho đến năm 2029.
Rõ ràng, thiết kế web là hấp dẫn, với hàng ngàn cơ hội việc làm mới xuất hiện mỗi năm.
Thiết kế web đóng một vai trò quan trọng trong hiệu suất của trang web, cả về trải nghiệm người dùng và thứ hạng SEO. Tuy nhiên, không gian kỹ thuật số liên tục phát triển, kéo theo những xu hướng mới. Các nhà thiết kế web cần tận dụng những xu hướng này để tạo ra những trải nghiệm trang web đáng nhớ, làm hài lòng người dùng và khuyến khích họ hành động.